Accélérer son prototypage avec StyleBootstrap

Par Stéphane Bordage le mardi 03 décembre 2013

StyleBootstrap.info permet de redéfinir les styles de Bootstrap sans écrire une seule ligne de CSS.
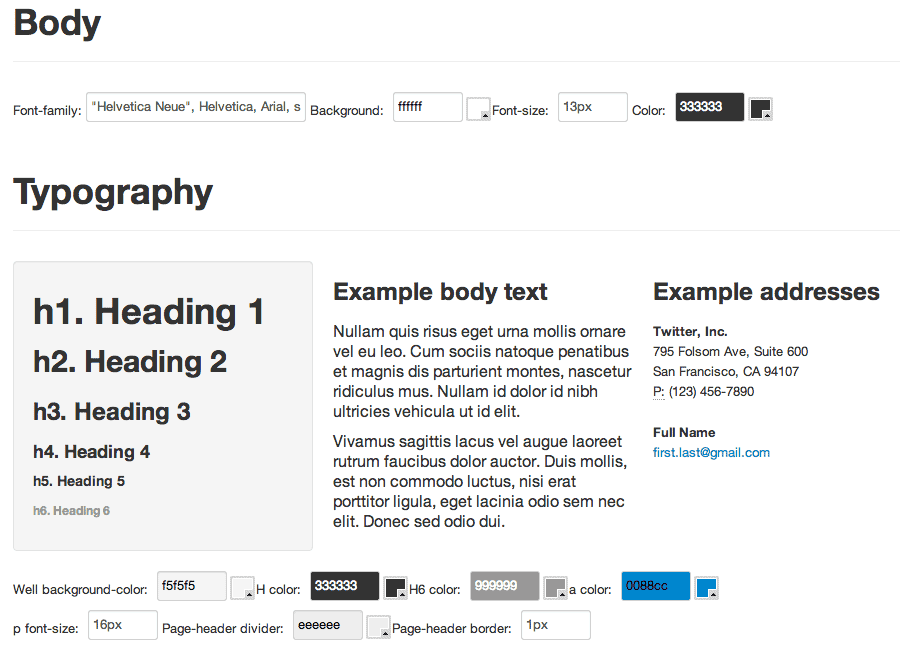
Le principe est super simple : on défini les styles via une série de formulaires qui s'appliquent en direct puis on appuie sur un gros bouton vert pour télécharger la CSS générée. Même moi je peux y arriver sans me tromper :-)
Les formulaires reprennent la structure classique :
- Navbar
- Body
- Typography
- Buttons
- Forms
- Miscellaneous
- Alerts
J'y vois 2 intérêts :
- Pouvoir faire des tests rapides sans coder
- Affiner en amont des choix typo / couleur... pour les petits projets
- Partager sa réflexion avec des équipes distantes