IcoMoon, vos icones dans une font

Par Stéphane Bordage le jeudi 17 janvier 2013

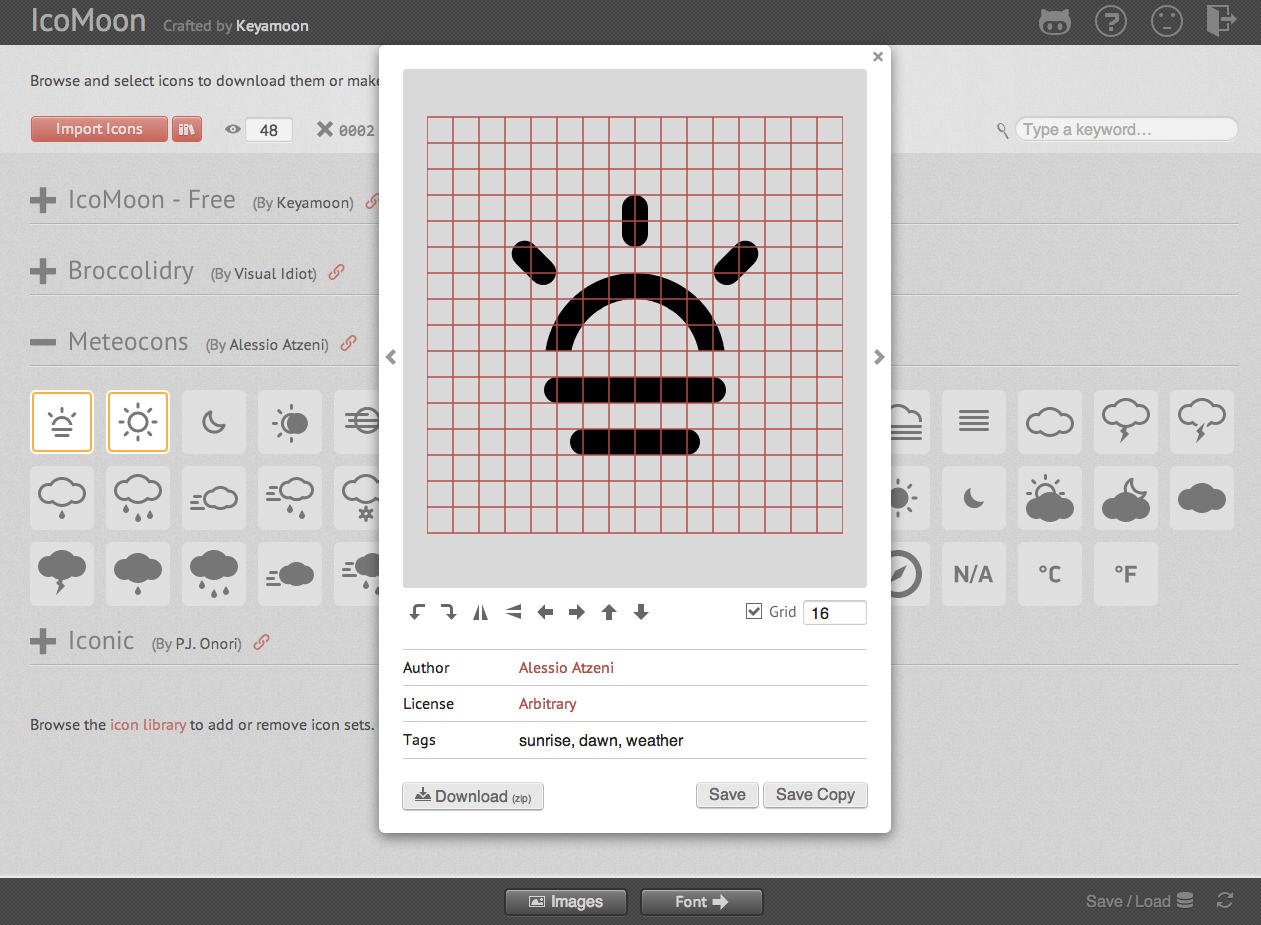
Principe
L'utilisateur choisi une ou plusieurs icons. IcoMoon les transforme en font. Il ne reste plus qu'à afficher la font plutôt que l'image. Résultat, des pages plus légères, moins de requêtes HTTP et moins de bande passante consommée.
Principales fonctionnalités :
- 1500 icons gratuites
- 2 pack payants (39 et 59 dollars)
- Ajouts réguliers et gratuits (quelque soit le pack)
- Possibilité d'importer ses propres dessins vectoriels
- Nombreux formats : SVG, AI, PDF, PNGs (16px, 32px et 48px), formes Photoshop
- Dual Tone !
- Service "Icon Delivery Network" (CDN via Amazon)
- Application dédiée (en ligne)
- Modifier l'orientation
- Modifier l'alignement vertical
- Modifier l'alignement horizontal
- Enregistrer son travail (Json)
En pratique
Il suffit de créer un compte gratuit, de sélectionner les icones souhaitées et de les downloader. On obtient 4 fichiers (index.html, lte-ie7.js, style.css et la licence) et un répertoire contenant la font dans 4 formats (EOT, SVG, TTF, WOFF). Rien de plus facile !
Pour aller plus loin
Si le sujet vous intéresse, allez lire Le tour des meilleurs fonts sur Webdesigner Depot (en anglais). Si vous utilisez Bootstrap, allez voir Font Awesome. Si vous êtes un geek en herbe, Hieroglyph est pour vous : vous pouvez générer une font en lignes de commandes à partir d'un répertoire plein de glyphs SVG :-) Elle est pas belle la vie ?
Prix
Gratuit pour les petits sites et avec des icons libres de droits. Ou 59 dollars pour un pack de 925 icons + 96 dollars par an pour le service de CDN "Pro plan" (256 glyphs, 1 millions de requêtes par mois).