RWD : quels devices et viewports prendre en compte ?

Par Stéphane Bordage le mercredi 02 octobre 2013

En discutant avec l'un de nos (peut-être futur) client ce matin, une de ses demandes a été de lui lister les devices à prendre en compte lors de la réalisation de son projet.
Le but est de définir un périmètre de test / dev / recette car le projet pourrait mixer pas mal de Javascript (parallax et autres) et du responsive web design.
Du coup, j'en ai profité pour mettre à jour mes stats. Si elles vous aident tant mieux !
Devices
Tablettes
- iPad
- Kindle Fire HD 7 & 8.9
- Galaxy Tab 7, 8.9 & 10.1
- Transformer TF101
- Iconia Tab A500
- Iconia Tab A502
Téléphones
- iPhone 4 / 4S / 5
- HTC One (V, S, XL)
- Galaxy S2, S3, S4
- Galaxy Note II
- Galaxy Y
- HTC Thunderbolt
- HTC Evo 4G
- Droid Bionic
- Nexus 4
Viewport
Tablettes
- 533 x 801
- 648 x 1280
- 768 x 1024
- 800 x 1280
Téléphones
- 320 x 480
- 360 x 640 (598)
- 480 x 800
- 640 x 960
Desktops / portables
- 960 (1024)
- 1280
- 1360 (1440)
- 1600
- 1920
Au final, on obtient la liste suivante de breakpoints :
- 320
- 360
- 480
- 533
- 640
- 648
- 768
- 800
- 801
- 960
- 1024
- 1280
Qu'on peut résumer en (breakpoint englobé par le précédent) :
- 320 (360)
- 480 (533)
- 640 (648)
- 768 (800, 801)
- 960 (1024)
- 1280
- 1360 (1440)
- 1600
- 1920
Evidemment, tous ces chiffres ne sont que des indications. Le principe de base du responsive web design reste "Mobile first" et "Device agnostic" !
Notes et références
Mes notes et références en vrac. Ne cherchez pas de logique, elles sont présentées dans l'ordre où j'ai trouvé les statistiques. C'est donc assez chaotique.
Android + iOS = 92% des smartphones / tablettes 1.
iPad = 95,5% des tablettes 2, viennent ensuite Galaxy Tab 10.1, Transformer, Acer Iconia A500, Xoom, etc.
| Type d'appareil | Part marché 2013 3 | Part marché 2016 |
|---|---|---|
| Smartphone | 65,17% | 69,82% |
| Tablet | 14,61% | 16,26% |
| Portable PC | 11,61% | 5,51% |
| Desktop PC | 8,61% | 8,41% |
| Tablettes | Part de marché (US+Canada) 4 |
|---|---|
| iPad (all models) | 81,3% |
| Kindle Fire | 7,4% |
| Galaxy tabs (all models) | 4,7% |
| Nexus tablets (all models) | 1,6% |
Kindle Fire = 33% des tablets Android aux USA 5
En partant du tableau ci-dessus, des dernières stats IDC 6 et des stats de Longtail video, on obtient la liste suivante de viewports :
| Marque | Modèle | Viewport 7 |
|---|---|---|
| Apple | iPad | 768 x 1024 |
| Amazon | Kindle Fire HD 7 & 8.9 | 533 x 801 |
| Samsung | Galaxy Tab 7, 8.9 & 10.1 | 800 x 1280 |
| Asus | Transformer TF101 | 800 x 1280 |
| Acer | Iconia Tab A500 | 648 x 1280 |
| Acer | Iconia Tab A502 | 800 x 1280 |
En ce qui concerne les smartphones, on peut établir la liste suivante :
| Marque | Modèle | Volume 8 | Année | Cumule |
|---|---|---|---|---|
| Apple | iPhone 5 | 30 | 2012 | 75 |
| Apple | iPhone 5 | 45 | 2013 | - |
| HTC | One | 60 | 2013 | 60 |
| Apple | iPhone 4S | 30 | 2011 | 57.5 |
| Apple | iPhone 4S | 27.5 | 2012 | - |
| Samsung | Galaxy SII | 20 | 2011 | 50 |
| Samsung | Galaxy SII | 30 | 2012 | - |
| Samsung | Galaxy S4 | 20 | 2013 | 20 |
| Samsung | Galaxy Note II | 18 | 2012 | 18 |
| Apple | iPhone 4 | 17.6 | 2012 | 17.6 |
| Samsung | Galaxy Y | 15 | 2011 | 15 |
| HTC | Thunderbolt | 15 | 2011 | 15 |
| HTC | Evo 4G | 14 | 2011 | 14 |
| Motorola | Droid Bionic | 13 | 2011 | 13 |
| Samsung | Infuse | 9 | 2011 | 9 |
| Nokia | Lumia 520 | 4 | 2013 | 4 |
| Nokia | Lumia 920 | 3 | 2012 | 3 |
| LG | Nexus 4 | 3 | 2012 | 3 |
| BlackBerry | Z10 | 3 | 2013 | 3 |
| Micromax | Canvas 2 A110 | 3 | 2013 | 3 |
| Sony | Xperia M | 2 | 2013 | 2 |
iOS représente donc environ 39% des ventes des bestsellers depuis 2011 (c'est probablement moins du fait de l'effet "long train" mais pour notre sujet, les viewports les plus courants, ça nous suffit :-).
En partant du tableau ci-dessus on obtient la liste suivante de viewports :
| Marque | Modèle | Viewport |
|---|---|---|
| Apple | iPhone 4 / 4S / 5 | 320 x 480 |
| HTC | One V | 320 x 533 |
| Samsung | Galaxy SII | 320 x 533 |
| Samsung | Galaxy SIII | 360 x 640 |
| HTC | One S | 360 x 640 |
| HTC | One XL | 360 x 640 |
| Samsung | Galaxy S4 | ??? |
| Samsung | Galaxy Note II | 360 x 640 |
| Samsung | Galaxy Y | ??? |
| HTC | Thunderbolt | ??? |
| HTC | Evo 4G | ??? |
| Motorola | Droid Bionic | 360 x 599 |
| LG | Nexus 4 | 384 x 598 |
J'ai ajouté le Galaxy SIII car c'est l'un des plus vendus depuis 2011.
Au niveau d'Android, la fragmentation est toujours là.
| Android versions | Part de marché |
|---|---|
| 4.1.x | 37% |
| 2.3.3 - 2.3.7 | 31% |
| 4.0.3 - 4.0.4 | 22% |
| 4.2.x | 9% |
Et les stats officielles sont toujours aussi claires...
| Android screen sizes 9 & 10 | Part de marché |
|---|---|
| Normal (480 x 800 + Large (480 x 800) | 37% |
| Normal (640 x 960) | 23,1% |
| Normal (320 x 480) | 15,7% |
| Small (240 x 320) | 9,5% |
| Xlarge (1024/1280 x 768/800) | 4,4% |
Enfin, au niveau des ordinateurs (desktop et portable), les résolutions évoluent peu.
| Desktop screen sizes | Part de marché 11 |
|---|---|
| 1360 x * | 27,5% |
| 1280 x * | 18% |
| 1920 x * | 14%% |
| 1600 x * | 10,7% |
| 1024 x * | 9% |
| 1440 x * | 7,3% |
A lire aussi:
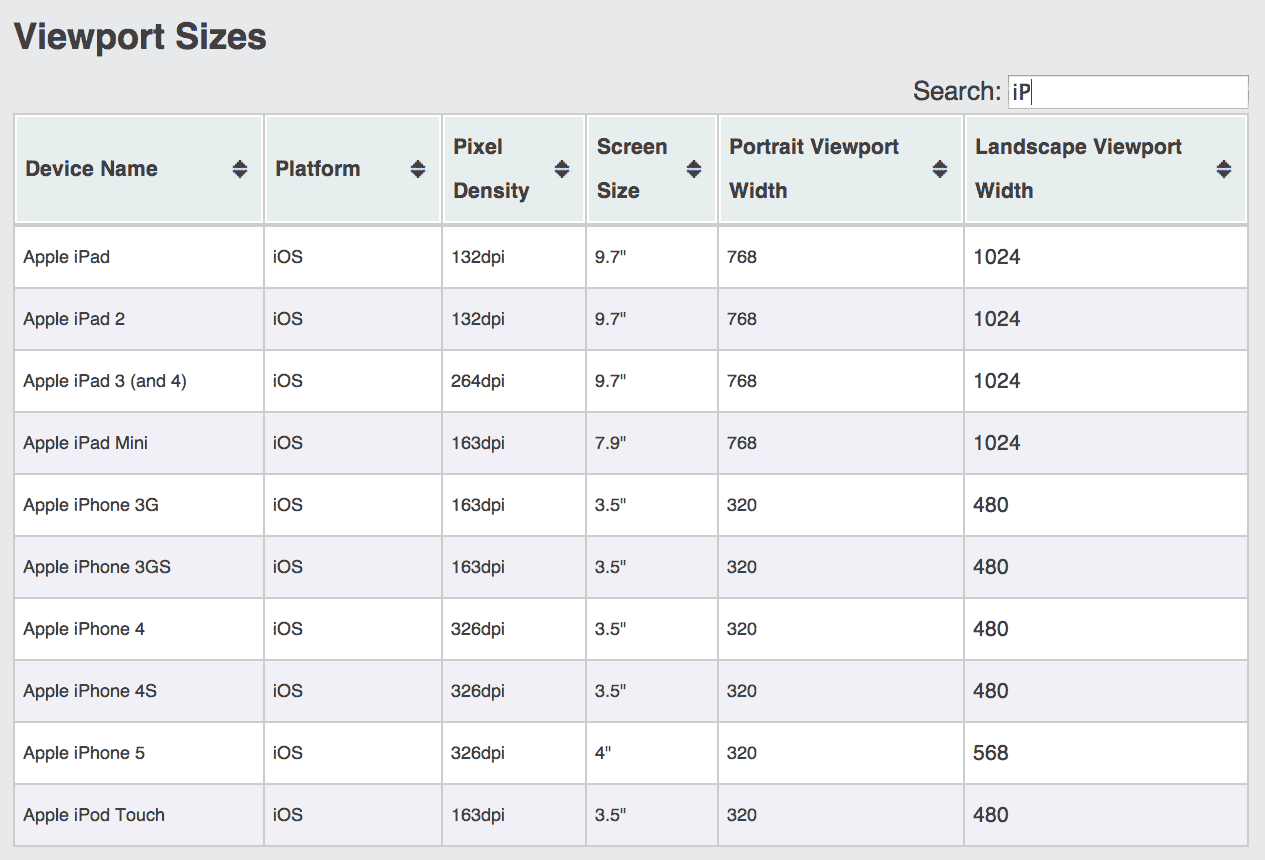
- Tableau interactif listant les viewports par modèles
- Vexing Viewports par A List Apart
- http://www.forbes.com/sites/louiscolumbus/2013/01/17/2013-roundup-of-mobility-forecasts-and-market-estimates/
- http://www.ibtimes.com/apple-remains-worlds-top-tablet-maker-while-its-market-share-almost-halves-q2-android-gains-1372939
-
http://www.idc.com/getdoc.jsp?containerId=prUS24302813 ↩︎
-
http://www.longtailvideo.com/blog/27364/mobile-platforms-for-video-understanding-where-and-when/ ↩︎
-
http://www.idc.com/getdoc.jsp?containerId=prUS24314413 ↩︎
-
http://chitika.com/insights/2013/april-tablet-update ↩︎
-
http://www.localytics.com/blog/2013/kindle-fire-drives-us-android-tablet-dominance/ ↩︎
-
http://www.idc.com/getdoc.jsp?containerId=prUS24253413 ↩︎
-
http://i-skool.co.uk/mobile-development/web-design-for-mobiles-and-tablets-viewport-sizes/ ↩︎
-
http://en.wikipedia.org/wiki/List_of_best-selling_mobile_phones ↩︎
-
http://developer.android.com/guide/practices/screens_support.html ↩︎
-
http://en.wikipedia.org/wiki/Comparison_of_tablet_computers ↩︎
-
http://www.w3schools.com/browsers/browsers_display.asp ↩︎