Comprendre l'accessibilité
le 26 Septembre 2008, par Stéphane
Mettre le web et ses services à la disposition de tous les individus, quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.Tim Berners Lee, Directeur du W3C et créateur du Web
Accessibilité
Alors qu'Internet rentre de plus en plus dans notre quotidien, allant de la consultation du compte bancaire à l'achat d'articles, cette évolution représente une réelle opportunité pour toutes les personnes souffrant d'un handicap ou les personnes âgées. Cependant, la plupart du temps, ces services ne prennent pas ou très rarement en compte l'accès de leur site aux plus diminués.
Accessiweb 1.1
Le référentiel Accessiweb 1.1 est aujourd'hui le référentiel de référence dans le web français. Basé sur les référentiels WCAG (W3C) il permet d'évaluer un site ainsi que de résoudre les problèmes inhérents au site.
La vocation de l'accessibilité étant de rendre les contenus accessibles à tous, il faut prendre en compte les différents types de handicaps (moteur, cognitif, mal voyant, etc.) qui pourraient empêcher l'accès à une information.
Exemple
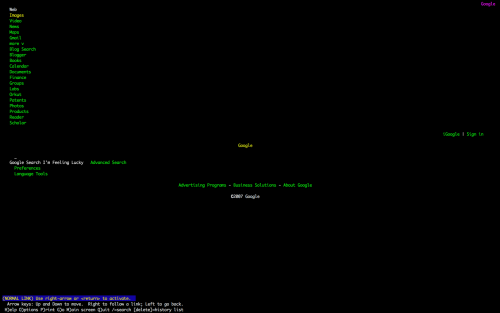
Afin de mieux saisir l'importance de l'accessibilité, prenons l'exemple d'une image sur un site web. Ce type d'information est alors automatiquement inaccessible pour les handicapés visuels ou les personnes utilisant un navigateur de type texte.

On voit qu'il est impossible sur ce type de navigateur de voir les images, il faut alors préciser ce genre d'information à l'utilisateur par le biais des outils à notre disposition.

Afin de rendre accessible le logo du figaro il convient de bien renseigner l'attribut ALT de la balise image de cette manière :
<img src="../logo.gif" alt="Logo du figaro" />
Cela devrait permettre de rendre l'image accessible pour la plupart des gens. Cependant l'image est ce que l'on appelle un "lien image". Elle possède un lien hypertexte qui renvoie vers la page d'accueil du site. Dans ce cas, la fonction du lien autour de l'image va prendre le dessus sur le ALT. Il faudra remplir les attributs de cette manière :
<a href="http://www.lefigaro.fr" title="Page d'accueil Figaro"> <img src="../logo.gif" alt="Page d'accueil Figaro" /> </a>
Cet exemple met en évidence le fait que la description d'une image dépend du contexte dans lequel elle se trouve et qu'il ne s'agit pas seulement de décrire ce que l'on peut voir à l'écran.
Des erreurs fréquentes
Comme on pourrait le penser, la plupart du temps, renseigner les attributs ALT suffisent à avoir un site accessible. Ce genre de réflexions trop souvent popularisées ne s'adresse qu'aux handicapés visuels et ne prennent pas en compte les autres personnes. De plus le renseignement des balises ALT n'est qu'un des 95 critères d'accessibilité du référentiel Accessiweb.
A trop vouloir renseigner les balises ALT ou TITLE, la lecture de pages par le biais d'une synthèse vocale de type JAWS est très alourdie.
Un autre exemple permet de comprendre ce phénomène.

Dans ce cas, on pourrait avoir envie de mettre un ALT de ce type :
"Personnes assises autour d'une table"
Le ALT est ici purement descriptif et n'apporte absolument rien à l'utilisateur.
Or il se trouve qu'il s'agit de personnalités du monde politique connues. L'information a son importance. Il est alors préférable de mettre :
"John McCain, George W. Bush et Barack Obama, jeudi à la Maison-Blanche. (AP)"
Cependant, comme on le voit, cette même légende est déjà présente sous la photo. Il faut donc dans cette situation, mettre un ALT vide afin de ne pas répéter une information déjà présente dans la page. Ceci aurait pour conséquence de complexifier la lecture pour les personnes utilisant un clavier braille ou une synthèse vocale.
Conclusion
La gestion des problématiques d'accessibilité est à la fois un problème délicat à appréhender mais également un réel défi pour les prochaines années si l'on souhaite que le web reste un espace d'ouverture.
Les méthodes développées dans le cadre du référentiel Accessiweb permettent d'améliorer significativement l'accessibilité de son site pour toucher le plus grand nombre. Qu'il s'agisse d'un simple audit, de recommandations plus avancées ou d'accompagnement de projet, l'accessibilité s'inscrit aujourd'hui dans tous les projets web.
Nous consulter