Ergonomie : pourquoi un scroll vaut dix clics

Par Stéphane Bordage le samedi 04 février 2012

Un billet intéressant sur uxmovement.com qui reste, hélas, toujours d'actualité : doit-on limiter la hauteur du site ou scroller. Ne rigolez pas. J'ai vu une maquette la semaine dernière qui ne faisait pas plus de 640 pixels de haut (et ce n'était pas du responsive-design-mobile-first !). A croire que tous les 5 ans, on recommence comme en 1999... Bref, l'auteur dresse un rapide comparatif entre clic et scroll et en profite pour lister les avantages du scroll :
- Large développement des gestures grâce aux touchpads évolués (un éfleurement délicat suffit pour revenir 2 pages en arrière ou descendre en bas de page).
- Rapidité supérieur des gestures par rapport au clics. Ce qui n'est pas négligeable quand c'est répété des milliers de fois dans la même journée.
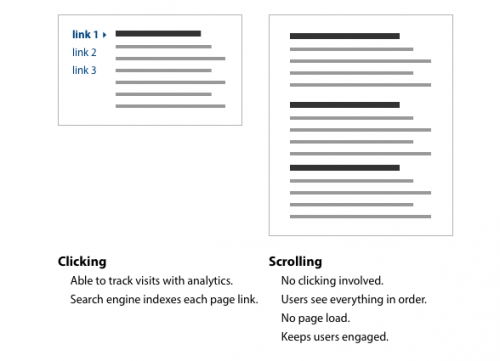
- Logic de lecture : avec le scroll on lit dans l'ordre de rédaction ce qui n'est pas forcément le cas avec des liens
- Scroller garde le lecteur dans une dynamique de lecture alors que le clic est disruptif
- Scroller évite d'attendre le chargement d'une nouvelle page.
Il arrive à la conclusion que le clic est la meilleure solution pour les marketers (suivi statistique plus fin, génération de trafic...) alors que le scroll est la meilleure solution pour l'internaute. Alors dans quel camps êtes vous ? Source : http://uxmovement.com/navigation/why-scrolling-is-the-new- click/