Créez vos mockups RWD en un clic

Par Stéphane Bordage le mardi 24 mars 2015

Christian Bäuerlein a créé un petit script, qui automatise la création de vos mockups de projets en Responsive Web Design. Pas besoin de Photoshop, pas besoin d'y passer plus de... 30 secondes !
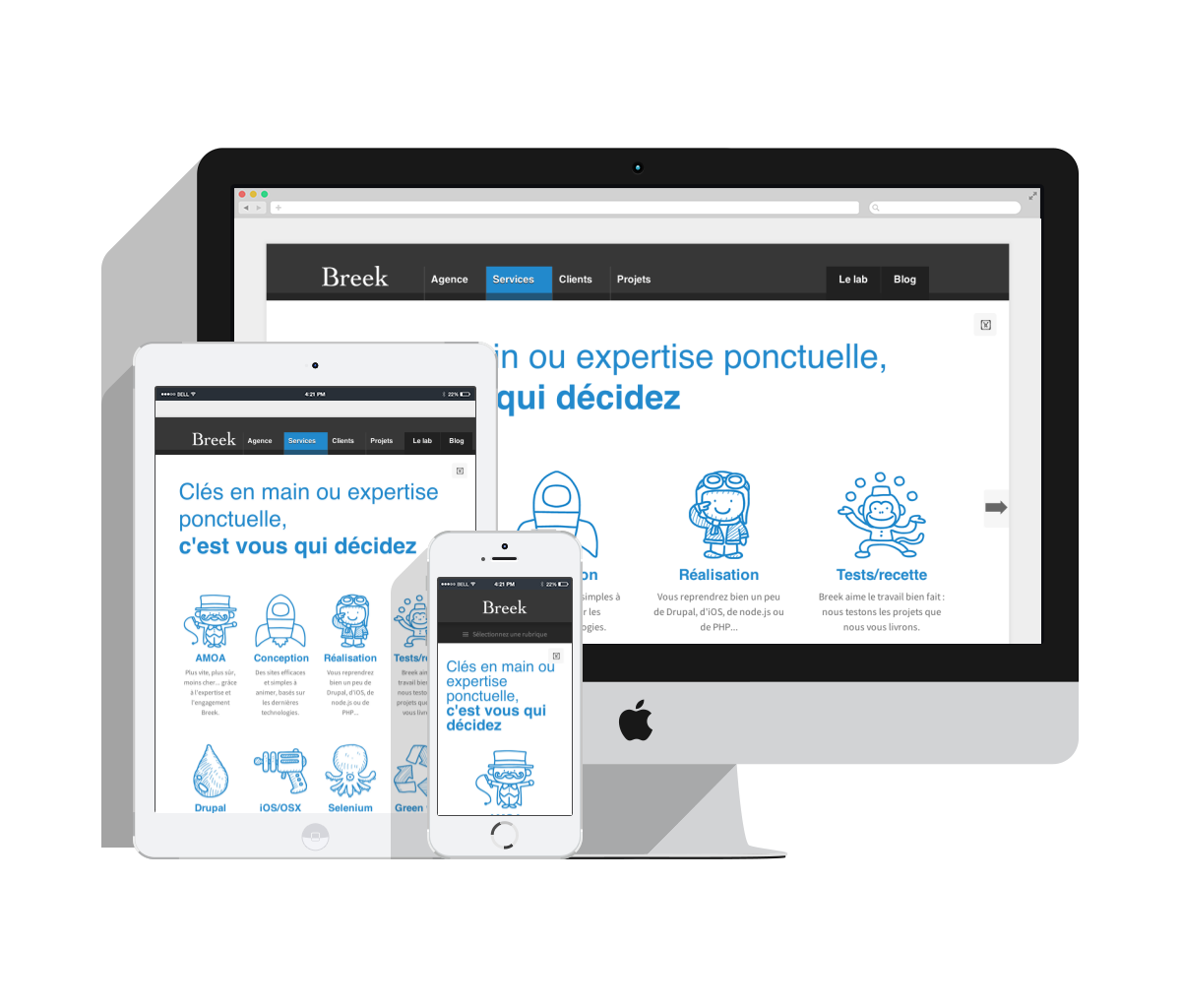
Responsive Mockups via PhantomJS 2.0, c'est son nom, réalise pour vous :
- Capture d'une URL avec un viewport "Desktop"
- Capture d'une URL avec un viewport "Tablet"
- Capture d'une URL avec un viewport "Mobile"
- Placement de chaque image dans l'image finale
- Production de l'image finale
Installation
brew install phantomjs
Utilisation
phantomjs example.js.
Personalisation

Le script est simple et totalement personnalisable :
var mockup = require('./index');
mockup.create({
url: 'URL DE LA PAGE A CAPTURER',
template: 'CHOIX DU TEMPLATE', // available: 'flat_responsive', 'flat_responsive_2'
output: 'NOM DU FICHIER FINAL'
});
Il est facile d'ajouter un template ou d'en personnaliser un existant :
(function() {
var metadata = {
mockup: {
width: 1200,
height: 1024
},
layers: [
{
type: 'mobile',
topLeft: {
x: 711,
y: 562
},
bottomRight: {
x: 844,
y: 790
},
viewport: {
width: 320,
height: 568
}
},
{
type: 'tablet',
topLeft: {
x: 789,
y: 373
},
bottomRight: {
x: 1109,
y: 789
},
viewport: {
width: 768,
height: 1024
}
},
{
type: 'desktop',
topLeft: {
x: 170,
y: 257
},
bottomRight: {
x: 1029,
y: 761
},
viewport: {
width: 1280,
height: 1024
}
}
]
};
if (typeof module != 'undefined') {
module.exports = metadata;
} else {
window.metadata = metadata;
}
})();
Simple et efficace :-)
Source :