Philo Éditions Refonte du site web de Philosophie Magazine
Besoin
Créer un magazine en ligne susceptible de motiver de nouveaux abonnements. Être lisible sur tous supports.
Résultats
- Contenus valorisés, lisibilité améliorée
- Rédaction à l'aise avec l'outil de gestion de contenu
- Qualité / Coûts / Délais respectés
Technologies utilisées





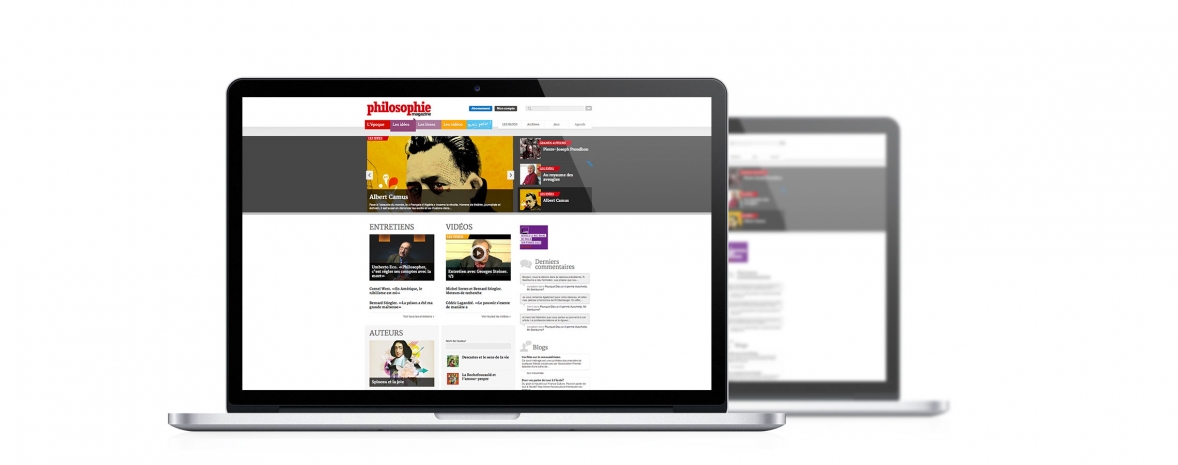
Depuis 2006, Philosophie magazine séduit chaque mois un large public grâce à une ligne éditoriale efficace, mélant sujets philosophiques et actualités. C'est ce positionnement unique qui a inspiré notre travail sur le nouveau site web.
Nous avons notamment concentré nos efforts sur la valorisation des contenus existants (nombreux et de grande qualité), le confort de lecture quelque soit le contexte, la facilité d'accès au contenu et la simplicité d'administration du site web.
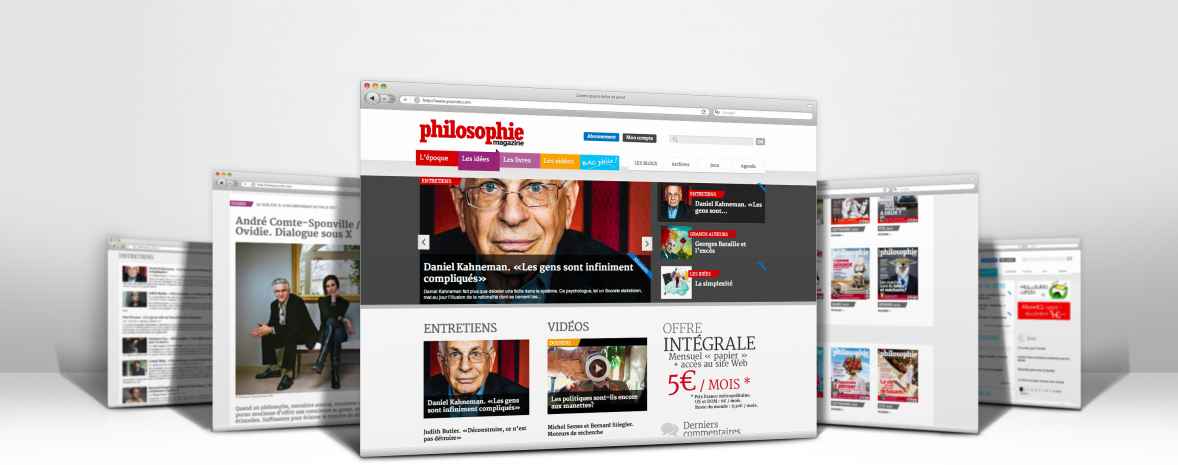
Valorisation des contenus
Pour valoriser les contenus, il fallait leur redonner du "corps". Ce qui se traduit concrètement par un rééquilibrage du rapport textes / images en faveur des images. Les visuels, plus nombreux et plus assumés, attirent le regard, stimulent la curiosité et, au final, donnent envie de lire.
Nous avons également multiplier les références croisées entre contenus. "Sur le même sujet", "fiches personnes", etc. côtoient les nombreuses autopromotions de la colonne de droite.
Confort de lecture
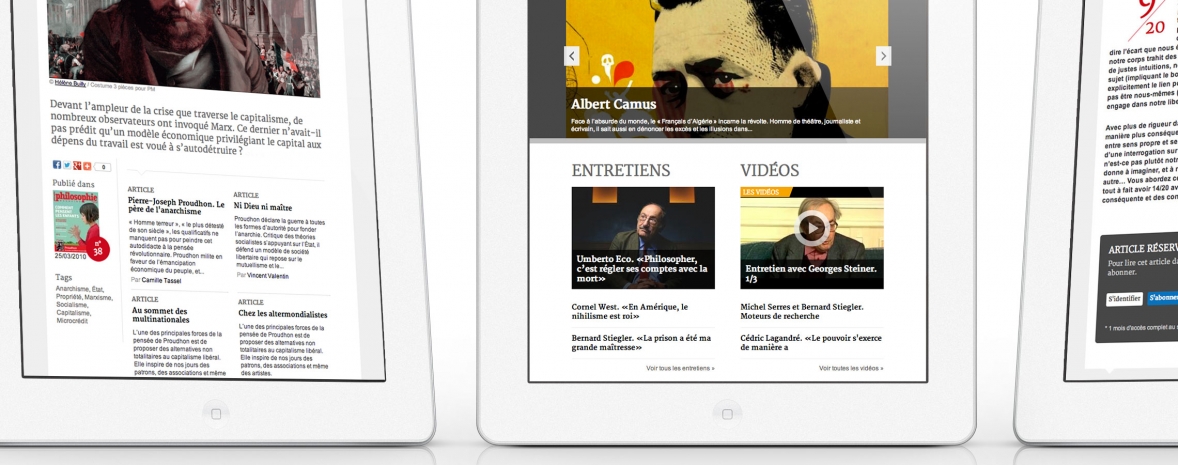
Les textes de Philosophie Magazine étant très longs, notre deuxième priorité a été d'assurer un bon confort de lecture.
Le blanc tournant, les typographies, la hiérarchie visuelle générale et la titraille en particulier étaient au coeur de notre réflexion ergonomique et graphique.
Nous avons aussi travaillé sur le séquençage des textes. Exergues, relances, citations, chiffres-clés, mini-bios, accordéons... sont facilement gérés en back office afin de scénariser les contenus. Le lecteur peut ainsi adopter une lecture linéaire ou zapping selon son humeur.
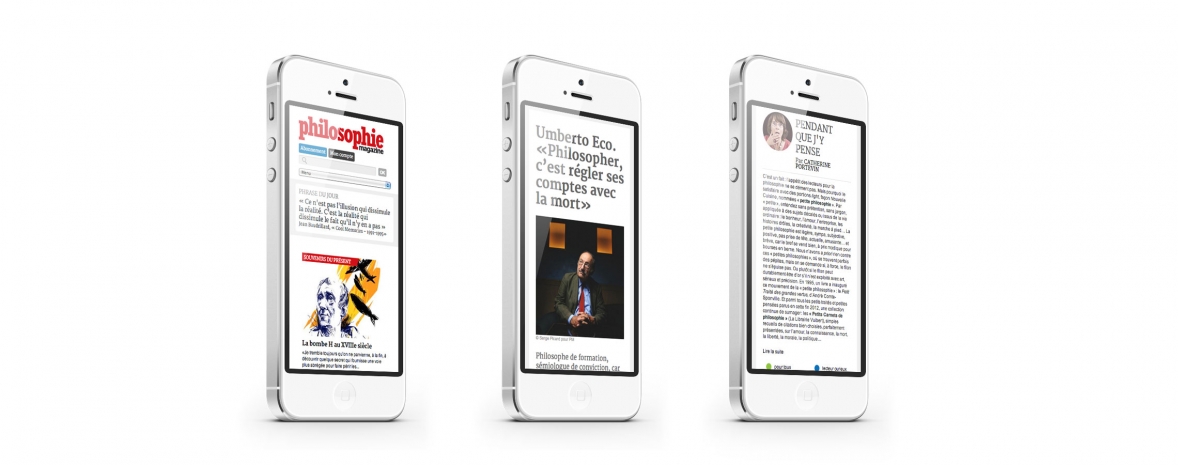
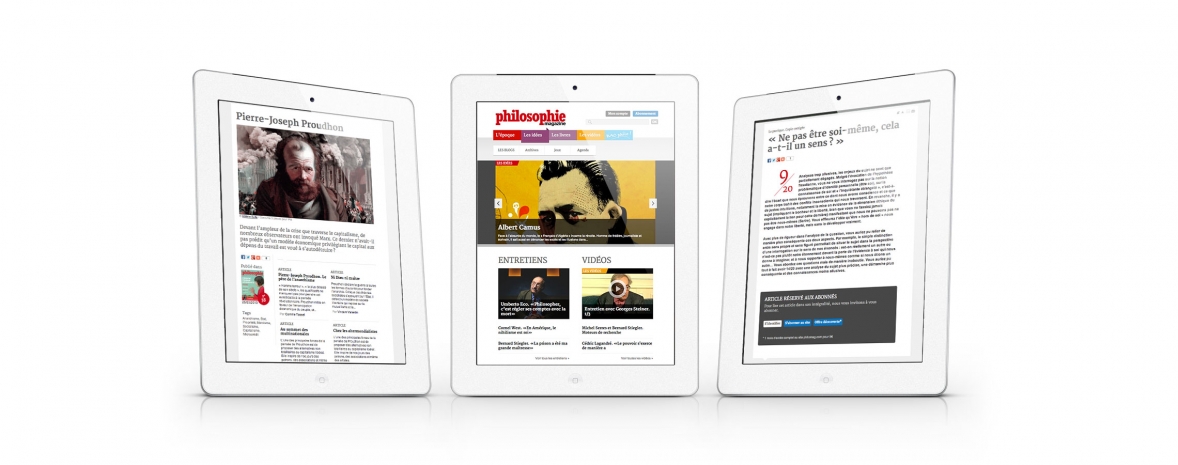
Restait à garantir le confort de lecture en toutes circonstances et sur tous types de terminaux (de l'ordinateur de bureau aux vénérables iPhone 3 GS...).
Nous avons opté pour un thème "responsive" simple et efficace. Les colonnes, fluides, s'adaptent puis se réarrangent en fonction des viewports. Les principaux éléments de navigation (le menu par exemple) se transforment en fonction de la place disponible.
Recherche à facettes
Sur un site à fort contenu, le lecteur doit trouver très rapidemment ce qu'il cherche. Nous avons donc conçu une recherche à facettes basée sur le moteur de recherche Solr.
Le poids de chaque champs a été pondéré avec finesse et les facettes sélectionnées puis paramétrées en fonction de leur valeur ajoutée.
Du coup, les résultats sont vraiment pertinents et le lecteur est accompagné efficacement dans sa recherche.
Le meilleur de Drupal, au service de la rédaction
Le site a été redéveloppé avec Drupal 7 (Pressflow) pour assurer une bonne maintenabilité et obtenir une grande simplicité d'utilisation.
La gestion des pages d'accueil repose sur des panels incluant des custom panes affichant des vues surchargeables directement dans le pane.
Résultat : la mise en page est entièrement en drag'n drop et il ne faut que quelques minutes pour insérer un nouveau pane.
Pour la gestion des contenus, nous avons mixé taxonomies, field collections, templates CKEditor et nodequeues. Ainsi, les webmasters éditoriaux peuvent très facilement créer des contenus riches "typés" et les faire remonter dans le site.
Gestion de projet
L'ensemble du projet, des spécifications aux tests Selenium en passant par le design, l'intégration et le paramétrage Drupal, a été piloté en suivant une méthodologie stricte. Chaque étape a été documentée et validée. L'avancement de la réalisation était en permanence visible sur notre extranet projet.