Gridpack : créez un template responsive en 2 clics

Par Stéphane Bordage le jeudi 01 mars 2012

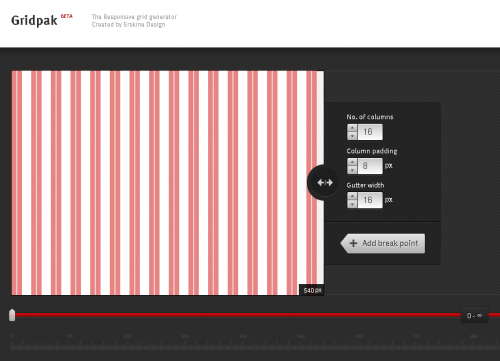
Petit outil pratique pour prototyper vos sites en responsive. Vous pouvez choisir :
- Nombre de colonnes
- Padding
- Largeur des goutières
- Break points (autant que vous voulez)
Vous obtenez 6 fichiers (ou plus selon le nombre de break points) :
- gridpack.less
- gridpack.scss
- gridpack.css
- gridpack.js
- autant de png que de break points
A essayer : gridpak.com