Testez vos sites responsive avec Screenfly

Par Stéphane Bordage le mardi 19 novembre 2013

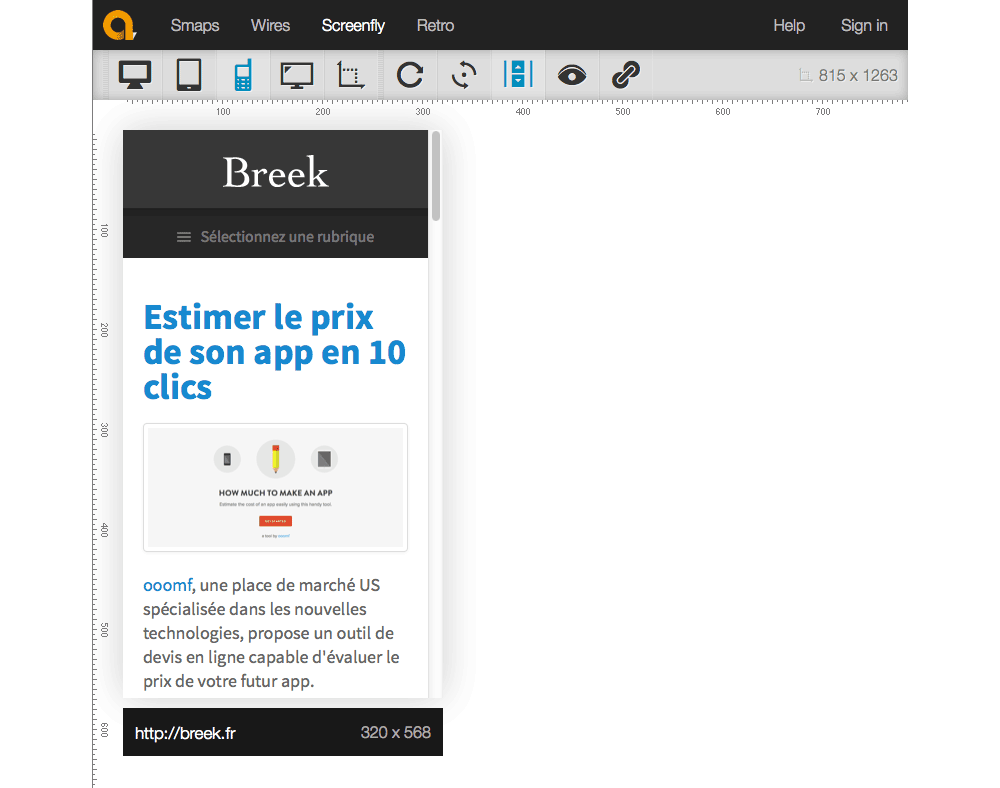
Je viens de tomber sur un outil vraiment pratique pour concevoir et tester des sites / applications responsive : Sreenfly.
Il s'agit d'un resizer classic mais très bien fait et offrant plus de tailles préconfigurées que viewport resizer (l'animation en moins).
Au total Screenfly propose :
- 9 écrans d'ordinateurs
- 6 tablettes (Kindle Fire HD, Galaxy Tab, iPad...)
- 9 téléphones
- 3 télévisions
Bien sur, il est possible de paramétrer ses propres contraintes, d'effectuer des rotations, etc.