Cogedim Refonte de cogedim-logement.com
Besoin
Amélioration du dispositif web (cohérence, performance). Refonte ergonomique et graphique du site existant. Intégration du site dédié à l'investissement dans le site logement.
Résultats
- +400% de performance
- Synergies habitation / investissement
- SEO optimisé
- Site facilement administrable
Fusion de 2 sites en 1
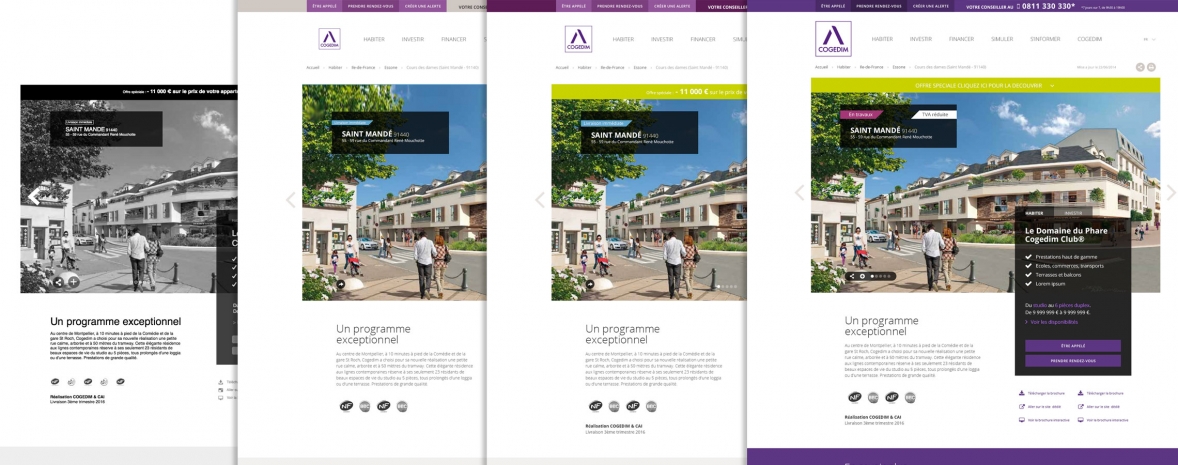
Le premier défi consistait à mixer le site dédié logement à celui spécialisé dans l'investissement. Plutôt que de dupliquer toute l'offre (2 URLs, 2 pages...), nous avons opté pour une navigation interne à chaque programme (1 URL, 2 contenus sur la même page). L'idée est de montrer aux cibles logement que leur habitation est aussi un bon placement financier et inversement. Les arguments de l'un renforçant ceux de l'autre. Ce qui paraît simple, voir évidant (enfin, on l'espère), nous a posé de beaux défis ergonomiques et techniques. Laurent et Jérémy se sont bien amusés !
"L'idée est de montrer aux cibles logement que leur habitation est aussi un bon placement financier. Et inversement. Les arguments de l'un renforçant ceux de l'autre." - Stéphane
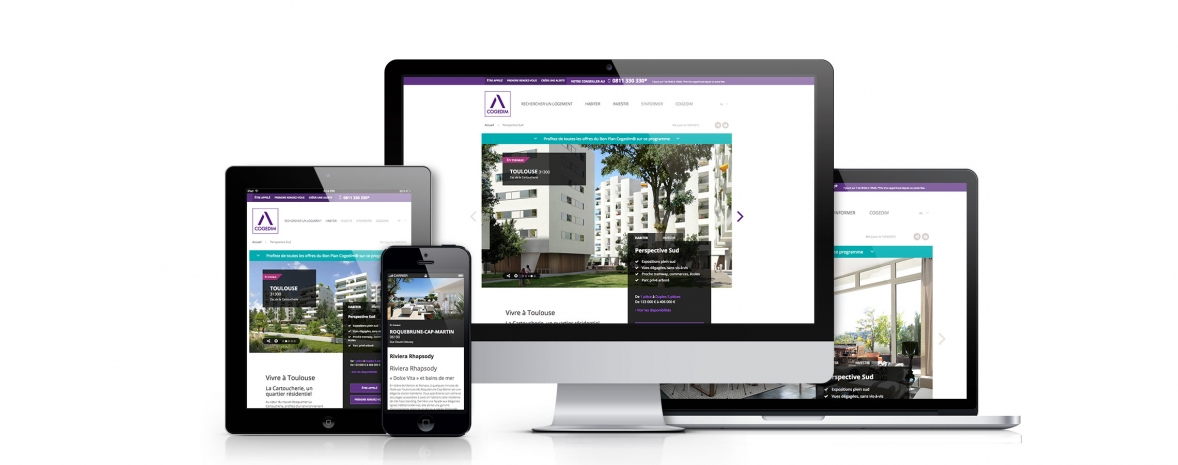
La refonte a aussi été l'occasion d'optimiser l'expérience utilisateur en s'appuyant sur un responsive web design : le site est maintenant cross-browser et optimisé pour smartphone, tablette et desktop. Autrement dit, notre fiche programme, déjà en double (habiter + investir), s'est vu dotée, au final, de 6 versions... Les tests et la recette ont été sympas ;-)
Au final, les objectifs sont atteints :
- Meilleur cohérence d'ensemble
- Renforcement de l'expertise perçue
- Diminution des coups de maintenance
Architecture solide & performante
L'un des principaux enjeux du projet était de livrer une solution robuste et performante. Nous avons opté pour une architecture fonctionnelle simple, implémentée avec des modules Drupal éprouvés et quelques développements spécifiques :
- Import des programmes avec drush et la Batch API de Drupal ;
- Formulaires gérés via un module dédié basé sur CTools ;
- Recherche via Search API + Elasticsearch Connector + logique métier déportée dans un module custom (souplesse, légèreté d’exécution) ;
- Landings gérées avec un module custom tirant parti d’Elasticsearch ;
- Front calculé via Panels + un module custom (souplesse, responsive, performances) ;
- ...
Les trois points clés de cette architecture sont Panels, Elasticsearch et la gestion du cache.
Le premier, associé à un module custom, permet de réaliser un site responsive tout conservant la souplesse et les performances de Panels ! Le module custom gère des layouts custom, des content types (panes) personnalisés, des règles d’accès métiers, etc.
Elasticsearch a été mis à profit non seulement pour la recherche des programmes et des lots mais aussi pour créer un outil de génération de landings très souple et bien plus performant que de simples vues.
Enfin, nous avons développé des systèmes de caches “métiers” à différents niveaux afin de soulager les serveurs de calculs répétitifs. Ces différents systèmes de cache combinés à Boost et Varnish, nous permettent de générer un site complexe... presque entièrement statique !
Le stack est, lui aussi, orienté performance :
- Nginx
- Varnish
- Boost
- Drupal (Pressflow)
- APC
- Memcached
- Percona
- Elasticsearch
"Au final, il faut moins de 4 secondes en moyenne pour charger une page. Et beaucoup le sont en moins de 2 secondes." - Jérémy
Méthode éprouvée
Pour ce projet, nous avons appliqué notre méthode spécifique aux projets Drupal. Elle nous permet de nous concentrer sur l'essentiel, sans oubli, perte de temps ou incompréhension. L'essentiel, après tout, est de créer de jolies wireframes (balsamiq) transformées en jolis templates (Photoshop) décrits dans de jolies spécifications (Word). A ce stade, InVision nous permet de dialoguer facilement et de travailler visuellement.
Ensuite, notre méthode de réalisation repose sur une industrialisation des développements avec, notamment Git, Ansible, Vagrant, Redmine, etc.
Bonne humeur :-)
Deux facteurs clés de succès ont permis de tenir des délais serrés, sans compromis sur la qualité et sans dépassement de charge : une bonne connaissance du métier de promoteur immobilier ; notre expertise Drupal.
Mais le facteur clé de succès fondamental a été, sans aucun doute, la bonne humeur. Elle a apporté écoute et dialogue constructif, envie de se dépasser… et volonté de résoudre les inévitables tensions.